目立つ色と配色の選び方!看板の集客効果を上げる色とは?

目次
看板や幕・旗などの販促物に使える、目立つデザインの配色についてお悩みではないでしょうか?この記事では、集客や販促効果のある色や配色パターン、配色の際に注意すべきポイントなどについて解説しています。経験を積んだデザインのプロの方以外にも分かりやすいよう、色と配色の選び方を中心に簡単にまとめていますので、ぜひ最後までご覧ください。
目立つ配色のポイントは「視認性」や「誘目性」
旗や看板を目立たせたいと考えた時に、配色には「視認性」や「誘目性」と言われる2つの重要なポイントがあります。まずは、視認性や誘目性について簡単に理解しておきましょう。
・誘目性
誘目性とは、意識しなくても自然に目に入ってくる様子のことです。一般的に赤・黄などの暖色系や、背景色が白・黒の場合は誘目性が高いと言われ、目立ちやすいと言い換えることができます。
・視認性
視認性は、遠くからでも文字や内容などが読み取りやすい様子を表します。視認性は周囲の色や、文字の大きさやバランスによって影響を受け、色相と明度が対比関係にある場合は視認性が高いと言われます。逆に似たような色の場合は視認性が低いと言われ、読みにくくなります。
誘目性と視認性、どちらも考慮した配色を行うことで、目立つデザインとなり集客効果を見込むことができます。
色の組み合わせによる印象を知っておこう
デザインの印象は色同士の組み合わせや、背景色による配色パターンで大きく変化します。色の組み合わせを考える上での要素と、無彩色・有彩色によるイメージの違いについてご紹介します。
色の組み合わせには相性がある
色の組み合わせには相性があり、目立つデザインにするためにはその組み合わせについて理解しておくことが大切です。こちらでは、色の組み合わせを決める各項目について、簡単にまとめています。
・色相、明度、彩度
色相とは、色味の違いを表します。色味の違いは色相を環状に分類した色相環で表現され、目立つ色の組み合わせを選ぶ際は、色相環を使い色の組み合わせを考えることが重要となってきます。
明度は色の明るさの度合いを表しています。白に近い色ほど明度が高く、黒に近い色は明度が低いと表されます。
彩度は色の鮮やかさの度合いのことです。オレンジやピンクなどのはっきりとした色は彩度が高く、グレーやベージュなどの落ち着いた色は彩度が低いと表現します。

・補色
色相環で反対に位置している色を、補色と呼びます。赤であれば青緑、緑色であればピンクが補色の関係となります。補色を取り入れることで、目立つ配色にすることができます。

・類似色
色相環で近くに位置している色は、類似色と言われます。例として、赤とオレンジは類似色であると言うことができます。類似色を使うことで、デザイン全体に統一感を出すことができます。

・ハレーション
デザインにおけるハレーションとは、明度差のない色や彩度の高い色の組み合わせにより、不快に感じる配色のことです。先に説明した補色などでも、色の組み合わせによってはハレ―ションを起こす可能性があります。ハレーションカラーは見た人にストレスがかかるため、一般的には避けるべきですが、配色を工夫してバランスを取ることで目立つデザインにすることができます。
特にSNSやWEB広告などにおいては、一瞬で人目を惹くデザインであることが求められる場合も多く、強い印象を与えるハレ―ションをあえて活用している企業も見られます。
▼人が不快に感じるハレ―ションが起きる色の組み合わせの例

▼ハレ―ションを上手く活用している例

なぜ同じハレーションが起きていても不快になるものと効果的な物があるのかについて、詳しくは後述します。
背景色別の配色に注意する
色は背景の色によっても、見える印象が変わってきます。白・黒・グレーといった無彩色はどの色とも組み合わせやすい半面、配色次第では目立ちにくくなってしまったり、ぼんやりとした印象になってしまったりすることがあるため注意が必要です。また、赤・青・緑などに代表される有彩色は、目立ちやすいというメリットがありますが、色それぞれにイメージがあるため配色に気をつけましょう。
背景に使いたい色が決まっている場合は、その背景にどの色の組み合わせなら文字やデザインを目立たせることができるのか、逆に背景が決まっていないのであれば使いたい色に合う背景は何かを考えてみましょう。
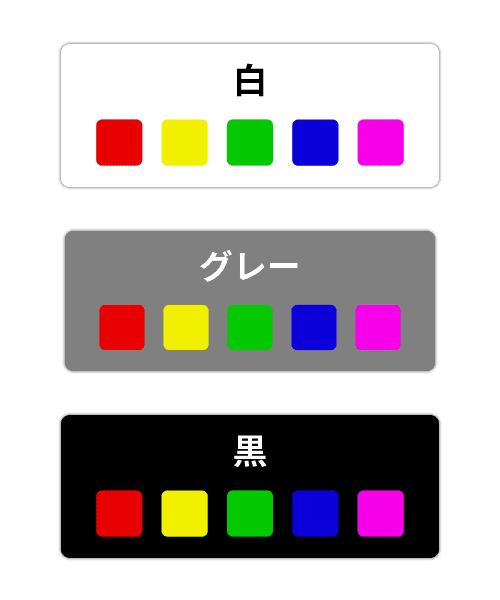
▼白 黒 グレーの無彩色を背景にした場合のイメージ

▼看板などでよく使われる、有彩色である黄色を背景にした場合のイメージ

環境による色の視認性の違い
旗や看板を設置する際に、ターゲットとなる時間帯や場所を考慮してデザインを作成することが重要です。目立つ配色のポイントを、明るい場所や昼・暗い場所や夜の2つのケースに分けてご紹介します。
明るい場所や昼に目立つ配色
赤・オレンジ・黄色・青などのはっきりした色が、明るい場所や昼に目立つ色としてあげられます。黒も明るい場所や昼に目立つ色ですが、無彩色であり重いイメージがあるため、業種を選びます。また、背景を濃い色や暗い色に設定し、文字・イラスト・ロゴなどに明るい色を使用して色のコントラストを意識すると目立つデザインとなるでしょう。
暗い場所や夜に目立つ配色
暗い場所や夜に目立つデザインを作りたいときは、明るい場所や昼の場合とは逆に、明るい背景の上に暗い色の文字やイラスト、ロゴなどを配置すると効果的です。具体的な例では、白や水色を背景として、赤やオレンジなどの蛍光色を乗せると暗い場所や夜でも注目を集めることができます。
色や配色の見やすさを上げるポイント
目立つデザインの看板や旗を考えたときに、色や配色の見やすさを上げるポイントをいくつかご紹介します。配色に無彩色を取り入れることや、色のイメージを知るなど簡単な工夫を行うことで、理想的なデザインを想像することができるようになります。
色の境界線に黒や白などの無彩色を入れる
色と色の境界線に、黒・白・グレーなどの無彩色を入れることで、デザインを見やすくかつ目立たせられる場合があります。ハレーションが起きている場合と色がなじんでいない場合に分けて、ポイントをご紹介します。
・ハレーションが起きている場合
配色にハレーションが起きていると、デザインを見た人は不快感を覚えてしまいます。ハレーションを起こしている箇所や組み合わせに黒や白の無彩色を差し込むことで、目がチカチカすることを抑え、伝えたい情報をしっかり伝えることができるデザインとなります。例としては、赤と緑や赤と青といった配色の間に、黒や白、または別の画像などを挿入するなどが挙げられます。
▼ハレ―ションが起きる配色に差し色を加えてデザインを引き締めている

▼記事前半でした解説した画像も同様のテクニックを用いている

・ハレーションではないが色がなじんでいない場合
ハレーションが起きているとは言わないまでも、紫とグレーが隣接した配色など、色がなじんでおらずデザイン全体がぼやけた印象となってしまうことがあります。セパレーションと呼ばれる無彩色を挟む配色テクニックを使い、なじみの薄かった色同士を調和させることが可能です。

目立つ色と読みやすい色の違いを知る
色を目立たせるのであれば、補色を組み合わせることが効果的なケースは多いです。しかし、目立つ色や配色だからといって、文字・イラスト・ロゴなどが読みやすかったり見やすかったりするとは限りません。
例えば、赤であれば補色は青緑ですが、赤の背景に青緑の文字を入れると見づらく、実際には白や黄色で文字を入れた方が見やすくなります。
旗や看板を単純に目立たせたい場合と、文字など相手に見て欲しい内容を伝えたい場合では、配色の使い分けが必要になってきます。

色が持つイメージを知る
色にはそれぞれ固有のイメージがあり、デザインの印象に大きく影響を与えます。赤は華やかさや情熱、青は爽やか・クール、黄色は明るい・楽しいといったイメージがあります。
色が持つイメージについては下記の記事でも詳しく解説していますので、併せてご覧ください。
まとめ
今回のコラムでは、のぼり旗や看板などが集客効果のある、目立つデザインにするためのコツやポイントをお伝えしてきました。誘目性や視認性・色や配色と背景の組み合わせなどを正しく理解することが、集客や販促効果のある販促物選びには重要となります。コラムを参考に、目的に合わせた最適なデザインを探してみてください。
























